ActiveImage Protector 2022 ガイド作成中の人
気が付けば、年が明けて既に2月も下旬である事に驚き、焦って毎日を過ごしています。。
外回りの営業としての活動は、昨年末に2週間限定と年明け4日間の短期しか行えず、ActiveImage Protector 2022(以下、AIP2022)をリリースしましたがプロモーション不足の今日この頃です。
そんな中、「AIP2022の紙のカタログを作成して、弊社のパートナー様に送付しよう!」と思い、第一弾として「ActiveImage Protector 2022 ガイドブック」作成の準備を開始しました。出来上がり次第、名刺交換して頂いている方などに送付致しますので、ご覧頂ければ幸いです。
そんなガイドブック作成の中の人として作業している内容の一部をブログに書いてみました。
始めに、ページが4ページ単位なので(今回は12ページにしました)、ページ割りの内容を決めて、どういった内容にするか脳内で考えます。捨てても良い感じのメモ帳に殴り書きで、どういった図にするか、説明内容をどうするかなどを考えてみます。
次にPowerPointでもう少し具体的にメモをして、最終的にはAdobe Illustlatorで作成、となるのですが、時間がかかるのが「図」関連です。
最近は、絶対に競合他社は「やらないだろう」と思うテイストで書いています。例えば、ラック型のサーバーを書く場合はこんな感じです。私の場合はiPadでお絵かきをします。

始めに箱で書きます。
特別に絵の勉強を受けた事がないので頻繁に歪むため、青で何度も書いていきます。
青で書くとトレースしやすいからですね。アイデアがないので、参考になりそうな画像を探して見ながら書きます。

そして、大体書いたら新しいレイヤーに書き足します。

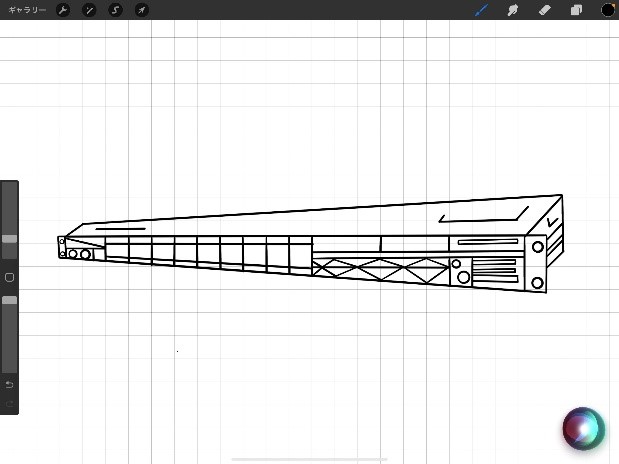
そして細部を書いてみます。

ネットの画像を見ると細かくて大変そうなので、結果的に別物になっています。
気になる部分を修正します。

不要な部分を削除します。

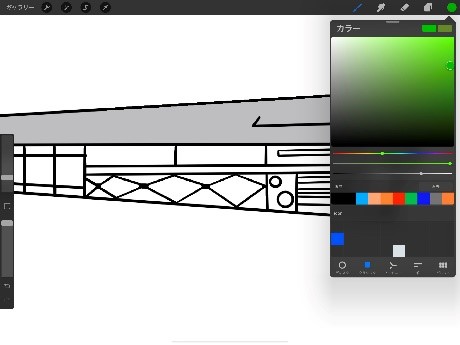
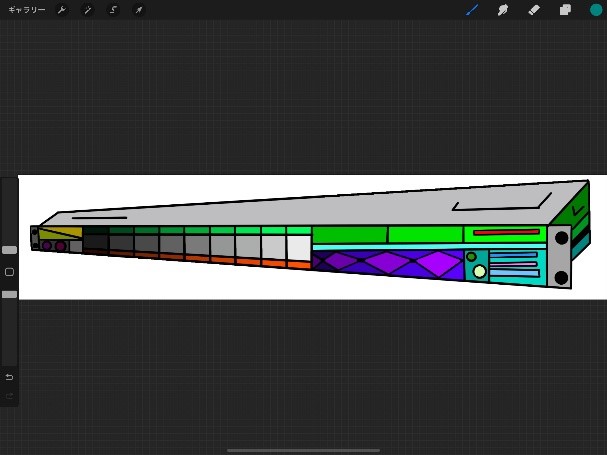
線画が出来たら後は塗ります。
色々な塗り方があるのですが、本当は細かく塗りたい部分もあるのですが、提案書やガイドブックの図に使用する絵は生産性が高くないと仕事が終わらなくなるので、簡単に大体の色の方向性を決めて塗ります(要するに思い付きで塗ります)。

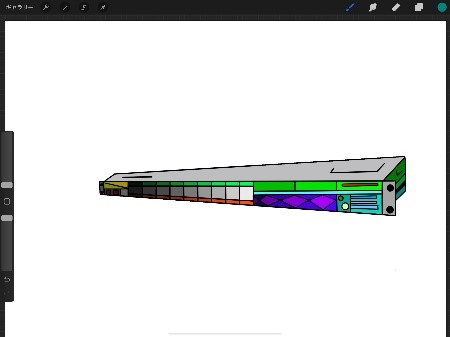
このあたりから、ラストスパートで塗っていきます。

トリミングして再度に背景レイヤーを削除して出力します。

こんな形で、図の構成を考えて無いものがあるとどんどん書いて作成しています。
実際の使用方法としてこんな感じです。

今回のガイドブックはこんな感じです。
是非新しい ActiveImage Protector 2022の機能の確認をされてみてはいかがでしょうか?

今後も手順書などコンテンツも充実させていきますので、是非お時間ある時にご覧頂ければ幸いです。
宜しくお願い申し上げます。
By Sato